
はじめに
こんにちは。スタメン エンジニアのミツモトです。
普段は弊社のプロダクトである「TUNAG」、「TERAS」の開発を行っており、プライベートではみそかつWeb(@misokatsu_web)というグループで活動しています。
みそかつウェブの活動として、5/30(土)に「みそかつ社 エンジニア・デザイナー 転職会議」の開催を予定しており、そのイベントサイトをGatsby JSで作成しました。
今回の記事は、そのことについてご紹介させていただきます。
みそかつウェブとは?
みそかつウェブは名古屋を拠点として、エンジニアやデザイナーなど、 IT業界に関わる人同士の交流の場を提供するため、今年の2月から活動しています。
似た境遇の仲間を探したり、相談できる友人を作ったり ITというキーワードで繋がれるコミュニティであり、これまでにオンラインの座談会などを行ってきました。
例えばプロダクトマネジメントをしている人が、「社内だと相談できる相手がいない...。」という場合に、みそかつウェブを通じて、他社の同じような役割を持つ人と気軽に話をすることができます。
活動内容は運営メンバーで随時話をしており、お互いに困っていることを持ち寄ってイベントの企画をしています。そんな中で、どのメンバーも「採用を頑張りたい」という思いがありました。
イベントの経緯
採用を頑張りたいという思いから、「名古屋に拠点をおく企業があつまって、オンラインの採用イベントができないか?」という案が生まれました。そこから各メンバーが名古屋のIT系企業をお誘いし、計8社の参加企業が集まり、「みそかつ社 エンジニア・デザイナー 転職会議」を開催することになりました。
5/30の開催に向けて、メンバーで準備を進めています。 参加者への告知を行うためにイベントサイトを作ろうと思い、
- 実装工数を減らせる
- テンプレートのバリエーションが豊富
- 細かいところは自分でカスタマイズできる
という観点から、GatsbyJSでサイトを作ることにしました。
GatsbyJSとは?
Reactをベースにした、高速なウェブサイト・アプリをつくるオープンソースフレームワーク。Markdownによるドキュメンテーションや投稿、APIなどのデータソースをGraphQLで管理し、コード分割・画像の最適化・遅延読み込みなどのパフォーマンス最適化をしてサイトを高速化します。
GatsbyJSは導入も簡単で、
$ npm install -g gatsby-cli
を実行することで導入できます。(npmが入っていない場合は先にをインストールしてください。)
実装
今回はgatsby-starter-solidstateというテンプレートを用いてサイトを作成しました。
まずはテンプレートをベースに、デザインの素案をAdobe XDで作ります。

デザインができたら、ローカル開発環境を構築します。 gatsby-starter-solidstateのGitHubページに従い、以下のコマンドを実行します。
$ gatsby new <サイト名> https://github.com/anubhavsrivastava/gatsby-starter-solidstate $ cd <対象ディレクトリ> $ yarn install $ gatsby develop
これだけで、ローカル開発環境でテンプレートのサイトを立ち上げることができます。(楽すぎる。。)
ここからイベントサイト用にカスタマイズしたいので、独自のスタイリングをするため、styled-componentsのライブラリを入れます。加えて、本番環境でstyled-componentsが動作するようgatsby-plugin-styled-componentsも入れます。
$ yarn add styled-components $ yarn add -D gatsby-plugin-styled-components
gatsby-plugin-styled-componentsを適用するため、プロジェクトのルートにあるgatsby-config.jsのプラグインに追加します。
module.exports = {
plugins: [
'gatsby-plugin-styled-components'
]
};
あとはカスタマイズしたい部分をReact, styled-componentsで実装していきます。
デプロイ
GatsbyJSで出来たサイトをホスティングする方法は、Netlify・AWS Amplifyなどたくさんあります。(参考:https://www.gatsbyjs.org/docs/deploying-and-hosting)
今回は試してみたいと思っていた Firebase Hosting でサイトをデプロイしました。
まずは Googleアカウントの用意し、 Firebase コンソールへログイン & プロジェクトの作成を行います。加えて、firebase CLIをインストールします。
$ npm install -g firebase-tools
次にfirebaseでログインし、Firebase プロジェクトを初期化します。
$ firebase login $ firebase init
initすると、利用するfirebaseの機能・対象のfirebaseプロジェクト等を聞かれるので選択します。
そして最後に以下のコマンドを実行します。
$ firebase deploy
これだけでサイトをデプロイすることができます。
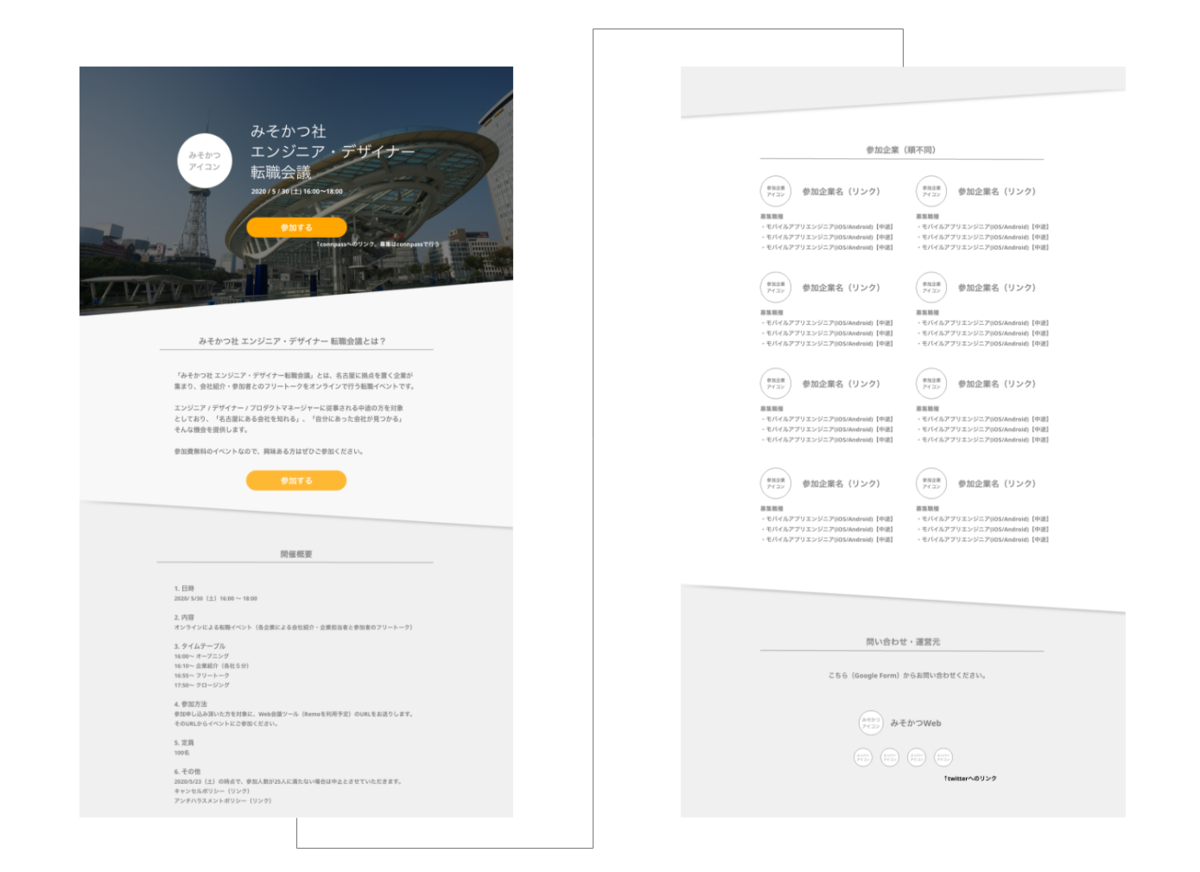
完成したものがこちら
おわりに
今回はGatsbyJSを用いてイベントサイトを作成しました。GatsbyJSを利用すれば工数をかけず、自分の思い描くサイトを作ることができます。また、テンプレートの種類がたくさんあることで、イベントサイトのデザインを考える時の参考になりました。興味がある方はぜひお試しください。
スタメンでは一緒に開発してくれるエンジニアを募集しています!興味を持ってくれた方は、ぜひエンジニア採用サイトをご覧ください。