
こんにちは。フロントエンドエンジニアの渡邉です。 普段ReactとTypeScriptを書いています。
目次
- Lighthouseとは
- Lighthouseを導入しようとした経緯
- 使ってみる
- 最後に
Lighthouseとは
Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.
When auditing a page, Lighthouse runs a barrage of tests against the page, and then generates a report on how well the page did. From here you can use the failing tests as indicators on what you can do to improve your app.
翻訳
Lighthouseは、Webアプリのパフォーマンス、品質、正確性を向上させるためのオープンソースの自動化ツールです。
Lighthouseは、ページを監査するときに、ページに対して大量のテストを実行し、ページのパフォーマンスに関するレポートを生成します。ここから、失敗したテストを、アプリを改善するために何ができるかの指標として使用できます。
要するに、Webサイトのパフォーマンスや品質を計測するツールです。 Performance, Progressive Web App(PWA), Accessibility, Best Practices, SEOの5つの項目からそれぞれ100点が満点として採点されたレポートを生成することができるうえに、具体的な改善案もだしてくれます。

Lighthouseを導入しようとした経緯
Lighthouseを導入しようとした経緯として、以下のような課題がありました。
- 継続的にパフォーマンス監視ができていない
- パフォーマンスチューニングに関する知識があまりない
- そもそもどのコミットでパフォーマンスが悪化したかを知りたい
これらの課題を解決してくれるのがLighthouseでした。 Lighthouse CIを使えばコミット単位でパフォーマンスを監視することが可能なので、継続的に監視することができるのと、悪化したタイミングも知ることができます。 さらにパフォーマンスチューニングに関する知識があまりなくても、具体的な改善案を示してくれるので、改善自体のハードルを下げてくれます。 なので、Lighthouseを導入してみようと決めました。
使ってみる
まず、チュートリアル用のリポジトリを用意し、ローカルでReactのアプリケーションを作成します。
アプリケーション作成
npx create-react-app lighthouse-ci-pra cd lighthouse-ci-pra
Reactアプリケーションを反映
git remote add origin https://github.com/[NAME]/lighthouse-ci-pra.git git push -u origin master
ここからは、Lighthouse CIのGetting Startedに従いながらやっていきます。
Lighthouse CIを構成
リポジトリのルートにlighthouserc.jsを作成します。
ここにLighthouse CIのオプションを記載します。
module.exports = {
ci: {
upload: {
target: 'temporary-public-storage',
},
},
};
より高度な設定をしたい方はドキュメントを読んでみてください。
一つ紹介すると、下記のように設定することで、パフォーマンススコアが60点を下回った場合、エラーを出してくれます。
module.exports = {
ci: {
// ...
assert: {
assertions: {
"categories:performance": ["error", {"minScore": 0.6}],
},
},
},
}
CIプロバイダーの構成
今回はGithubActionsを使ってやりますが、Circle CIなど、他のCIにも対応しています。
ここも同じくルートに.github/workflows/ディレクトリを作成します。
そこに以下のコードを記載したlighthouse-ci.ymlを作成します。
name: CI
on: [push]
jobs:
lhci:
name: Lighthouse
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Use Node.js 10.x
uses: actions/setup-node@v1
with:
node-version: 10.x
- name: npm install, build
run: |
npm install
npm run build
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.4.x
lhci autorun
これだけで基本的な環境作りは終わりです。 後は実行するだけなので、pushします。
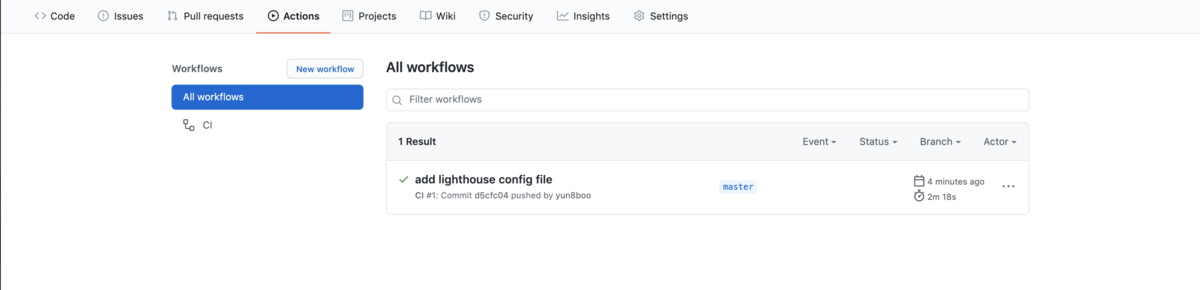
pushしたあとにGithubのリポジトリのActionsタブを見ると以下の画像のようにworkflow一覧の画面がでてくるので、詳細を見るために先程pushしたcommitをクリックします。

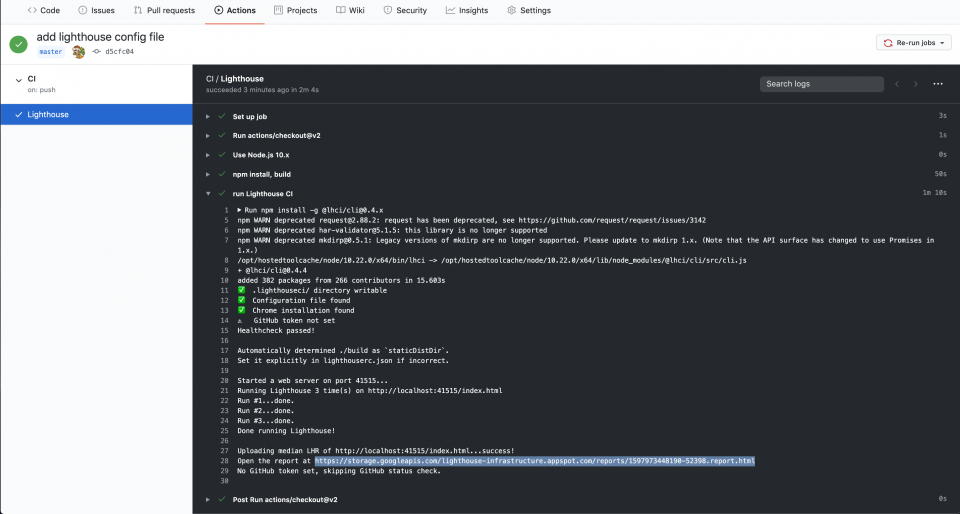
次に、CIの項目のLighthouseを選択します。
そうすると以下の画像のようにciが実際に動いているのがわかります。
成功した場合、28行目あたりにOpen the report at https://storage.googleapis.com/.... というURLがあるので飛びます。
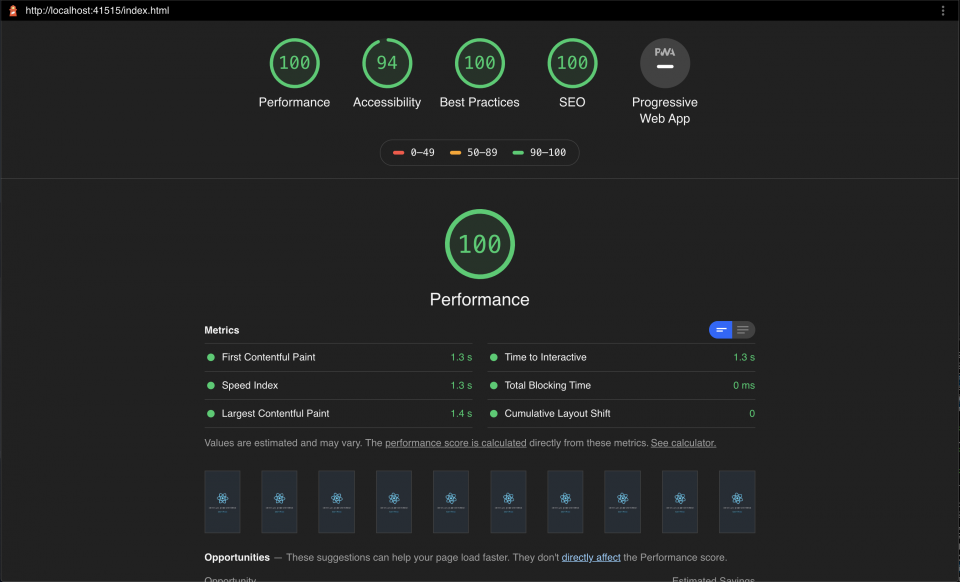
そこに計測結果が表示されています。

今回はcreate-react-appでReactアプリケーションが作りたてのスコアなので高得点です。(Accessibilityがだけが94点なのが気になります)

これで、コミット単位でパフォーマンスを計測できるようになったので、悪化したタイミングでLighthouseに従いながらチューニングしていくことができるようになりました。
最後に
株式会社スタメンでは一緒に働くエンジニアを募集しています。ご興味のある方はぜひエンジニア採用サイトをご覧ください。