
こんにちは。スタメンで開発者をしている津田です。IntelliJ IDEA系のIDEでリモート共同開発と、ペア・プログラミング行うためのツール、Code With Meが9月末にEAPリリースされたため、同僚と試用してみました。
Ruby on Railsアプリケーション開発のペア・プログラミングを、隣の席で行ったのですが、リモート・ワークにも非常に便利なツールだと思ったので、使用感を紹介します。
Code With Meとは
「Code With Me EAP リリース」によると、
Code With Me は IntelliJ IDEA と他の IntelliJ ベースの IDE でバージョン 2020.2.x から使用できる新機能です。 ローカルで実行中のプロジェクトを分散チームと共有できるようにします。 チームがすばやくコードにアクセスし、リアルタイムに問題の調査やレビュー、コーディング作業を共同で行えるようになります。 また、JetBrains IDE 製品で使用できるコードの自動補完、高度なナビゲーション、リファクタリング、各種デバッグ機能、および組み込みターミナルのメリットを最大限に活かしながらこれらすべての作業を実施できます。
とのことです。対応しているのは、以下のIDEで、今回はホストにRubyMineを使用しました。
IDEA Community および Ultimate / WebStorm / PyCharm Community および Professional / PhpStorm / GoLand / RubyMine / CLion / AppCode
大雑把にいうと、「ホスト側のIDEを、専用クライアントを使ってリモートから操作できる」機能です。ファイルは全てホスト側にあり、ゲストはホストにあるファイルを編集することになります。常に画面が同期されるわけではないため、ホストとゲスト(複数可)は別々のファイルを編集出来ます。
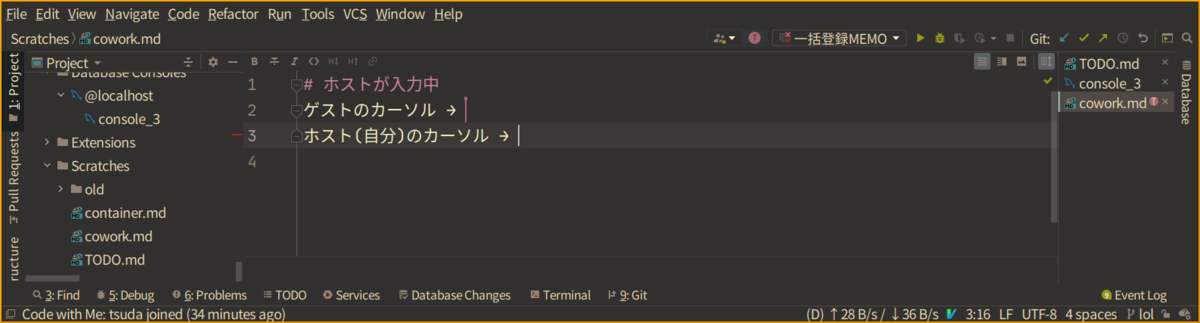
ホスト(RubyMine)の画面

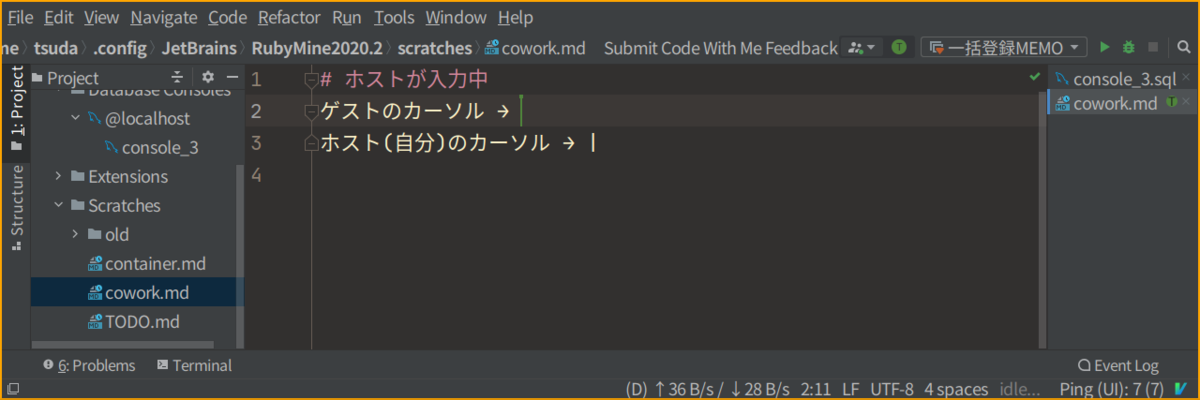
ゲスト(IntelliJ Client)の画面

お互いが今どのファイルで作業しているかは、↑の画面のように、ファイルのタブに表示され、同じファイルを表示している場合は、それぞれのカーソルも表示されます。
画面左のProject Paneにはすべてのファイルが表示されていますが、FAQ about Code With Meによると、ファイルをコピーして同期しているわけではなく、また、 通信はホスト・ゲスト間のend-to-endで暗号化してるそうです。
導入・セッション開始/参加
導入はCode With Me EAP リリースで説明されているとおりで、非常に簡単でした。
- ホストとなる側のIDEでCode With Meプラグインを導入し、「Enable Access and Copy Invitation Link」するとセッションのURLが発行される
- ゲストはIntelliJ Clientをインストールし、発行されたURLでセッションに参加する
という手順になります。今回は双方RubyMineがインストールされた状態ではじめたのですが、ゲストとして参加する側は、必ずIntelliJ Clientを使用することになります。
IntelliJ Clientは他のIntelliJ ベースの IDEと似た画面構成ですが、あくまで別途にインストールされるアプリケーションであるため、普段使っているIDEと同じように使うために、事前設定を行ったほうが便利でした。
自分の場合、(どういう仕組みでそうなったかわからないですが)キーバインドはRubyMineのものが引き継がれてましたが、IdeaVim等のプラグインは改めてインストールする必要がありました。
自分の作ったセッションに自分で参加することもできるため、はじめて利用する前にローカルで試して設定を調整するとスムーズだと思います。
Code With Meの良い点
ペア・プログラミング時に環境の違いが吸収できる
ペア・プログラミング中、ちょっとキーボードを借りて入力する、というような際に、キーボードのレイアウトの違い、キーアサインの違いetcで困惑するケースがあると思いますが、これが完全に防げます。
今回は、同僚がMac、自分はUbuntuとOSから異なる環境でしたが、それぞれ自分の親しんだ環境で作業できました。
ゲストが、ホスト側のRun Configurationやターミナルを使える
ファイルの編集だけでなく、ホストのRun Configurationを利用したテストの実行や、ターミナル経由でログのtailなんかも可能です。
今回は同じオフィスで作業しており、ゲストのマシンから、ホストのローカルIPを参照してWebページとして表示することも可能だっため、Railsアプリケーションの開発に普段必要な作業はだいたい網羅できそうでした。
試していませんが、デバッグセッションも使用できるようです。
Jump To, Syncモードが便利
ツールバーに表示されている他のユーザーをクリックしたり、Code With Meのボタンから他のユーザーを指定することで、Full Sync、Followモードに移行できます。これらのモードの場合は、開いてるファイル、場所などの、エディタの状態が同期されます。Jump Toであれば、そのユーザーが現在開いているファイルに飛ぶことが出来るので、一旦別れて作業、調査していた場合でも簡単に合流できます。
不便だった点
検索が遅い
ゲスト側からの、ファイル名を入力してのファイルオープンや、ワードによる検索のレスポンスが、かなり遅く感じます。Syncモードでない場合は、ホスト側で開いたファイルが勝手に開かれるわけでもないため、ファイルを探すのに若干手間取ります。VCS(Git)タブも無く、modifiedファイルに簡単にアクセスすることも出来ないように思えるため、ゲスト側は編集したファイルは開きっぱにして作業するほうが快適かも知れません。
入力が消えてしまう
ゲストのファイル編集が反映されない、というケースが時々ありました。特に、セッション開始直後に多かった印象です。ここは結構困ったので早期に修正されるとありがたいです。
ゲストが色々できすぎる
これは不便というか、仕方がないのですが、プロジェクト全体が共有されるので、scratchファイルにのこしてあるメモ等も全て共有されてしまいます。
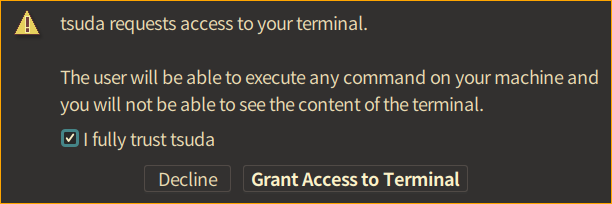
特に、ターミナルは、ホスト側のユーザーで何でも出来てしまうため、注意が必要なケースもありそうです。ターミナルの共有は、セッションへの参加とは別に、個別に許可、却下でき、以下のようなダイアログが出ます。

まとめ
Code With Meを、同じ場所でのペア・プログラミングで使用しました。ファイルの状態は共有しながら、完全に別のクライアントで作業できるため、別々の環境で作業できるのが便利でした。リモート・ワークの際は、画面の共有だけでは難しい、共同での作業が行いやすく、便利なのではないかと思うので、リモートでの共有も試してみようと思います。