
目次
- はじめに
- スケルトンスクリーンとは
- react-content-loaderによる実装
- プリセットを使用する方法
- Create React Content Loaderで独自のスケルトンスクリーンを作成し使用する方法
- おわりに
はじめに
はじめまして、株式会社スタメンの神尾です。 普段はスクラムマスター兼エンジニアとして弊社が運営しているエンゲージメントプラットフォームTUNAGを開発しています。
2022年10月末にTUNAG内のチャットに『タスク管理』機能を追加リリースし、タスク一覧のローディングUIとしてTUNAGで初めてスケルトンスクリーンを導入しました。 そこで今回はスケルトンスクリーンがUXにもたらすメリットや実装方法などを紹介したいと思います。
スケルトンスクリーンとは
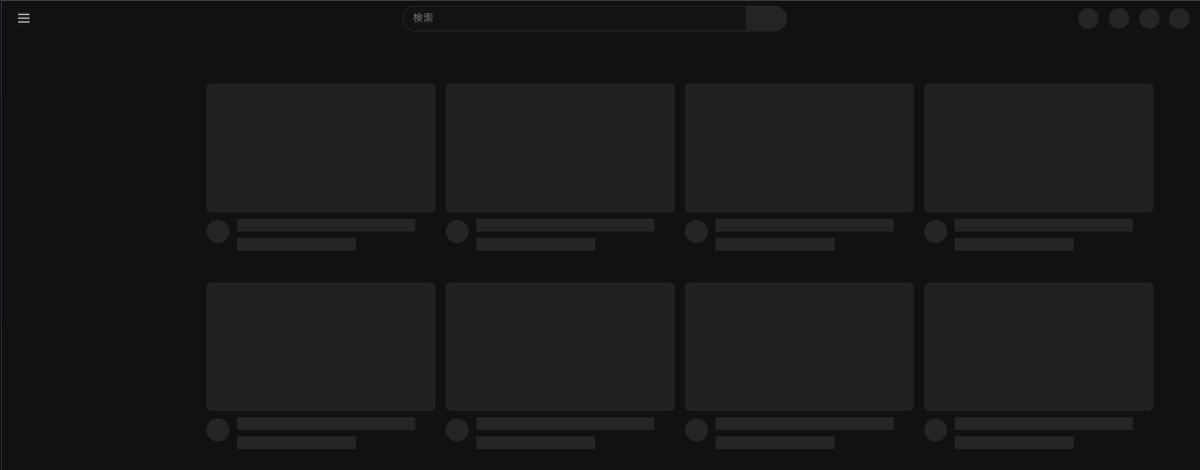
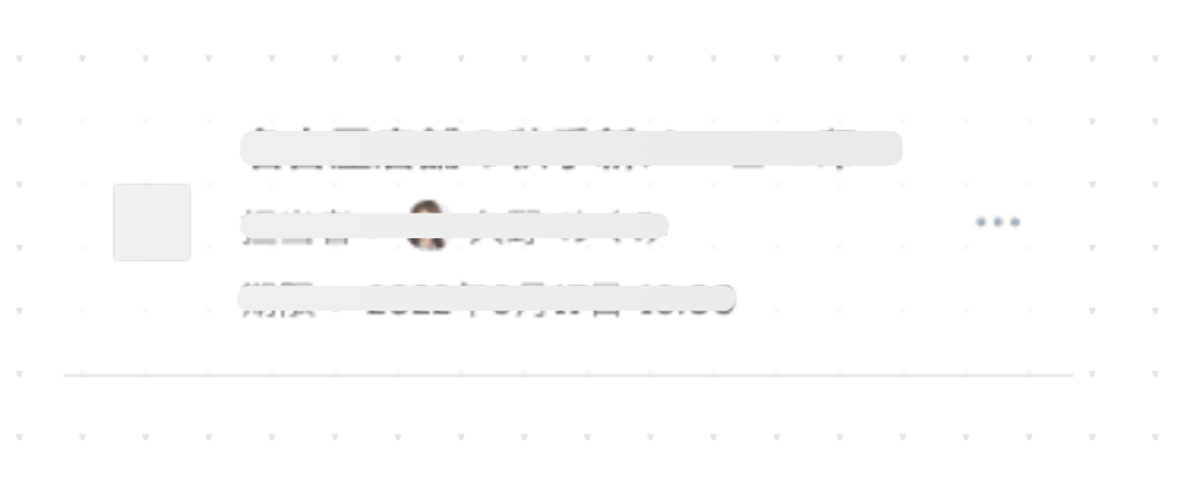
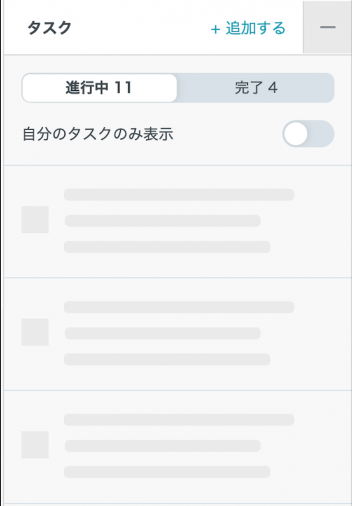
スケルトンスクリーンとは、下の画像のようにローディング中に表示される骨組みのようなデザインのことです。
例) youtube

スピナーやインジケータといったローディングUIと比較して、ユーザーがローディング完了後のコンテンツを予測できるというメリットがあります。 その結果、ユーザーはスピナーやインジケータよりも多くの情報を得ることができるため、結果として体感時間が短くなると言われています。
また、スケルトンスクリーンとローディング完了後のコンテンツのサイズや表示位置を可能な限り近づけることでGoogleがWebサイトの健全性を示す指標として定義しているCore Web Vitalsの一つのCLSの向上にも繋がり、SEOにも効果があります。
react-content-loaderによる実装
今回はreact-content-loaderを使ってスケルトンスクリーンを実装しました。具体的な実装方法を説明する前にreact-content-loaderを採用した理由を簡単に話したいと思います。 cssで実装することも可能でしたが、下記の理由からreact-content-loaderを採用しました。
- 本格的にTUNAG全体で導入する前に新機能の一部でコスト低く試したかったため
- チャットのタスク一覧は固定幅のためCreate React Content Loaderを使用することで、簡単にレイアウトシフトがないスケルトンスクリーンを実装することができるため(Create React Content Loaderの使用方法については後述します)
- Create React Content Loaderを使用することで簡単にスケルトンスクリーンを実装することが可能になりコストやハードルが低いと考えたため
- ライブラリが非常に軽量であるため
ここからは、具体的な実装方法を見ていきたいと思います。
react-content-loaderは、以下の2種類の方法でスケルトンスクリーンを実装できます。
1. プリセットを使用する方法
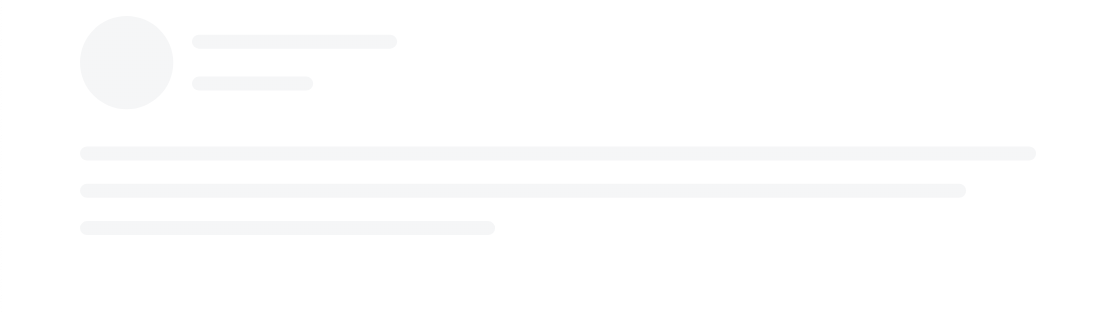
デフォルトでFacebookやInstagramで使われているものと同じデザインのものが用意されています。それらをパッケージからimportするだけで簡単にスケルトンスクリーンを表示することができます。
import React from "react"; import { Facebook } from "react-content-loader"; export const MyFacebookLoader = () => <Facebook />;
例 ) Facebookのプリセット

この他にもプリセットがいくつか用意されているので、気になる方はこちらをご覧ください。 ただこれらのプリセットをそのまま使っても、ローディング完了後に表示されるコンテンツとは見た目が異なることが多いと思います。 スケルトンの中身がコンテンツとは異なっていてもサイズが同じであればUXやCLSを向上させることができますが、実際のコンテンツと同じにすることでよりUX向上や誤タップを防ぐことに繋がります。 そのため、react-content-loaderは次の方法で独自のスケルトンスクリーンを作成することができます。TUNAGでも次の方法を使用しました。
2. Create React Content Loaderで独自のスケルトンスクリーンを作成し使用する方法
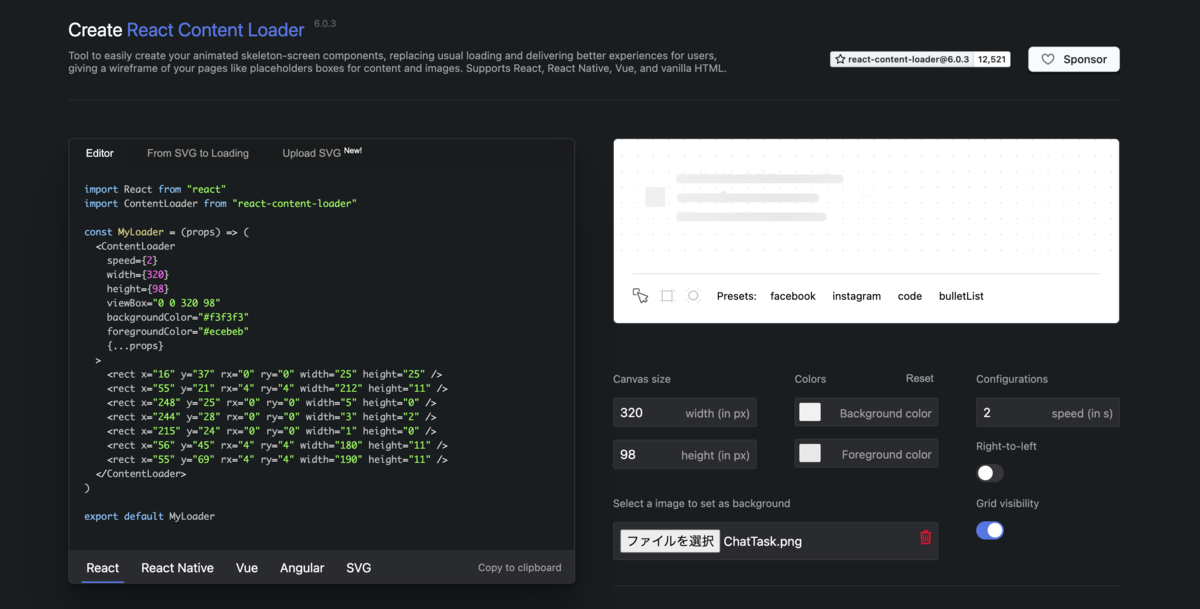
react-content-loaderにはCreate React Content Loaderというツールがあり、画面右側でデザインを作成すると、画面左側のコードに反映されるので、それを使用すると簡単に独自のスケルトンスクリーンを作成することができます。
Create React Content Loader

実際には以下の手順で行いました。
- Figmaからスケルトンスクリーンを作成したいコンテンツの画像を保存
- Create React Content Loader右側の「ファイルを選択」に1で保存した画像をアップロード
- 背景に表示されるコンテンツの画像に合わせてスケルトンスクリーンを作成
- 左側の「Copy to clipboard」でコードをコピーし、Reactのコンポーネントに貼り付け、ローディングUIとして呼び出す。
手順をひとつひとつ見ていきます。
1. Figmaからスケルトンスクリーンを作成したいコンテンツの画像を保存
TUNAGはデザイン作成にFigmaを使用しているので、Figma上で、スケルトンスクリーンを作成したいコンテンツを選択しエクスポートして保存します。
ここで保存する画像はスケルトンスクリーンを作成する際にサイズ(width, height)などを参考とするためスクリーンショットではなく実際に表示されるサイズの画像を保存してください。

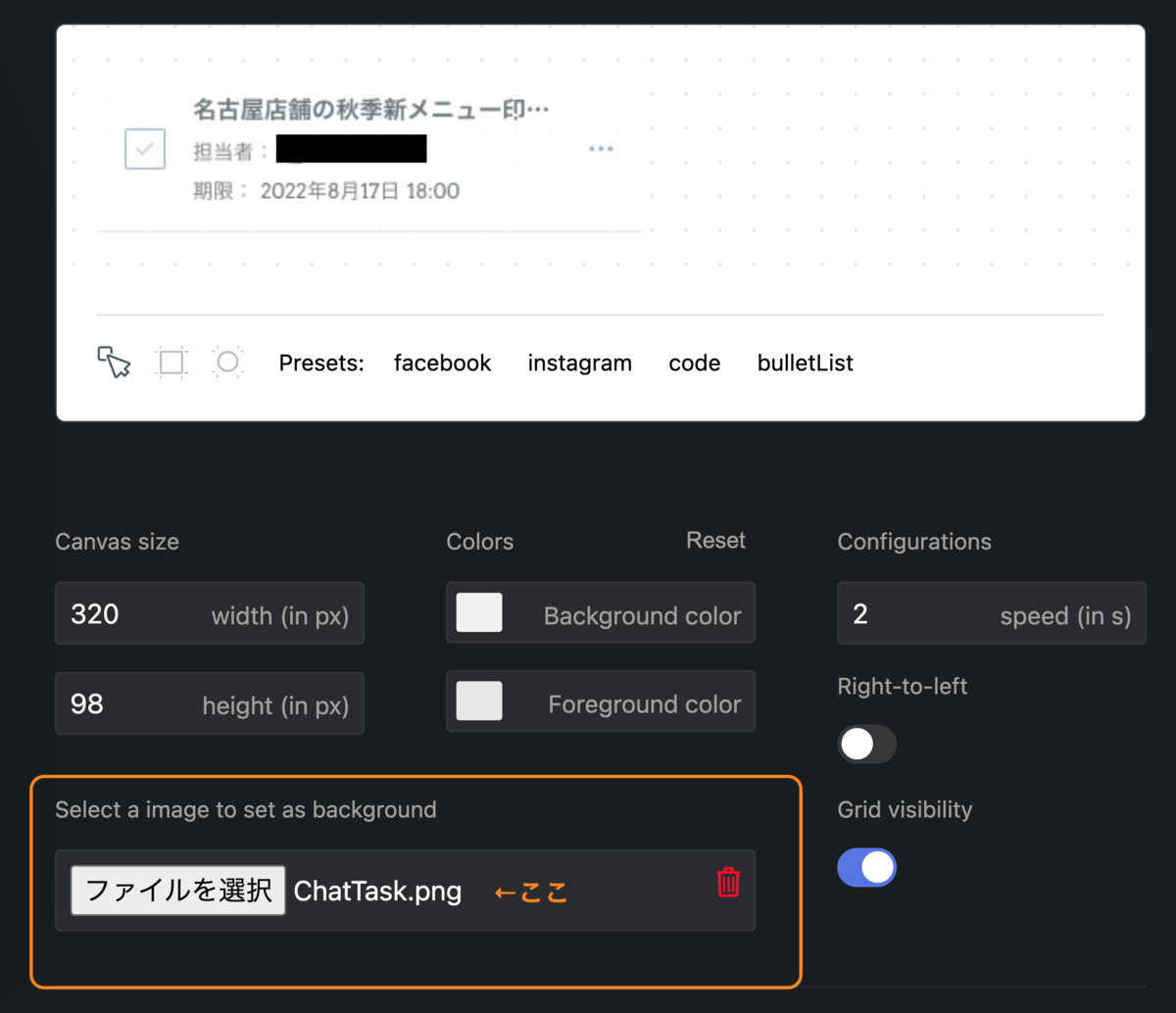
2. Create React Content Loader右側の「ファイルを選択」に1で保存した画像をアップロード

3. 背景に表示されるコンテンツの画像に合わせてスケルトンスクリーンを作成

4. 左側の「Copy to clipboard」でコードをコピーし、Reactのコンポーネントに貼り付け、ローディングUIとして呼び出す(SkeltonTaskItemとしてコンポーネントを作成)
import React from 'react' import ContentLoader from 'react-content-loader' export const SkeletonTaskItem = () => ( <ContentLoader speed={2} // グラデーションのスピード width={320} height={98} viewBox='0 0 320 98' backgroundColor='#F2F6F9' // スケルトンの背景色 foregroundColor='#E1E8EE' // グラデーションの色 > <rect x="248" y="25" rx="0" ry="0" width="5" height="0" /> <rect x="244" y="28" rx="0" ry="0" width="3" height="2" /> <rect x="215" y="24" rx="0" ry="0" width="1" height="0" /> <rect x="16" y="16" rx="0" ry="0" width="24" height="24" /> <rect x="56" y="21" rx="4" ry="4" width="210" height="11" /> <rect x="56" y="48" rx="4" ry="4" width="136" height="8" /> <rect x="55" y="73" rx="4" ry="4" width="158" height="8" /> <rect x="146" y="23" rx="0" ry="0" width="0" height="1" /> </ContentLoader> )
タスク一覧のローディングUIとして使用したかったのでSkeltonTaskItemを複数回呼びだし上下にborderを当てて表示しています。

おわりに
今回はチャットの一部にスケルトンスクリーンを導入しましたが、いずれはタイムラインや制度といった他の機能にも導入していくことで、TUNAG全体のユーザー体験の向上に繋げていきたいと思います。 バックエンドやフロントエンドのパフォーマンス改善で実際の待ち時間を短くすることも大事ですが、スケルトンスクリーンのように実際の待ち時間よりも短く感じてもらえるようなユーザー体験の改善も積極的にしていきたいと思います。
最後まで読んでいただき、ありがとうございました。 この記事が少しでも皆様の参考になれば幸いです。
株式会社スタメンは2023年1月に東京に新たに開発拠点を設立することとなり、立ち上げメンバーを募集します!幅広いポジションで募集していますので、ご興味ある方はお気軽にご応募ください!
東京へ開発の拠点拡大!急成長する大規模SaaSプロダクトのエンジニア募集! www.wantedly.com
またスタメン Engineering Handbookとして、スタメンの開発体制について体系的にまとめられたページも公開していますので、こちらも是非ご覧ください。 engineering-handbook.stmn.co.jp