
目次
- 概要
- はじめに
- 各サービスの紹介
- まとめ
概要
こんにちは。スタメンでエンジニアをしている梅村です。今回は、スタメンのプロダクト部のエンジニアが個人開発しているモバイルアプリについての紹介を行っていこうと思います。
はじめに
スタメンのプロダクト部のエンジニアは、日々の自己研鑽に励んでいる人が多いです。社外の勉強会に参加している人や勉強会を主催している人、業務では使わないプログラミング言語を学んで技術力を向上させている人や個人サービスを開発している人など、様々です。 今回はその中でも、個人サービス、ひいてはモバイルアプリでの個人サービスの紹介をしていこうと思います。 2020年の上半期で、プロダクト部の中から5つのモバイルアプリがリリースされました。5つのサービスをそれぞれ紹介していくので、どのようなサービスが開発されているのだろう、とワクワクしながら読んでいただけると幸いです。
各サービス紹介
開発者本人の言葉を用いて、
- サービス名
- アプリの説明
- 技術スタック
- 開発経緯、開発にこめた思い
- ストアへのリンク
- 画像
という流れで紹介していきます。
1つ目
[サービス名]
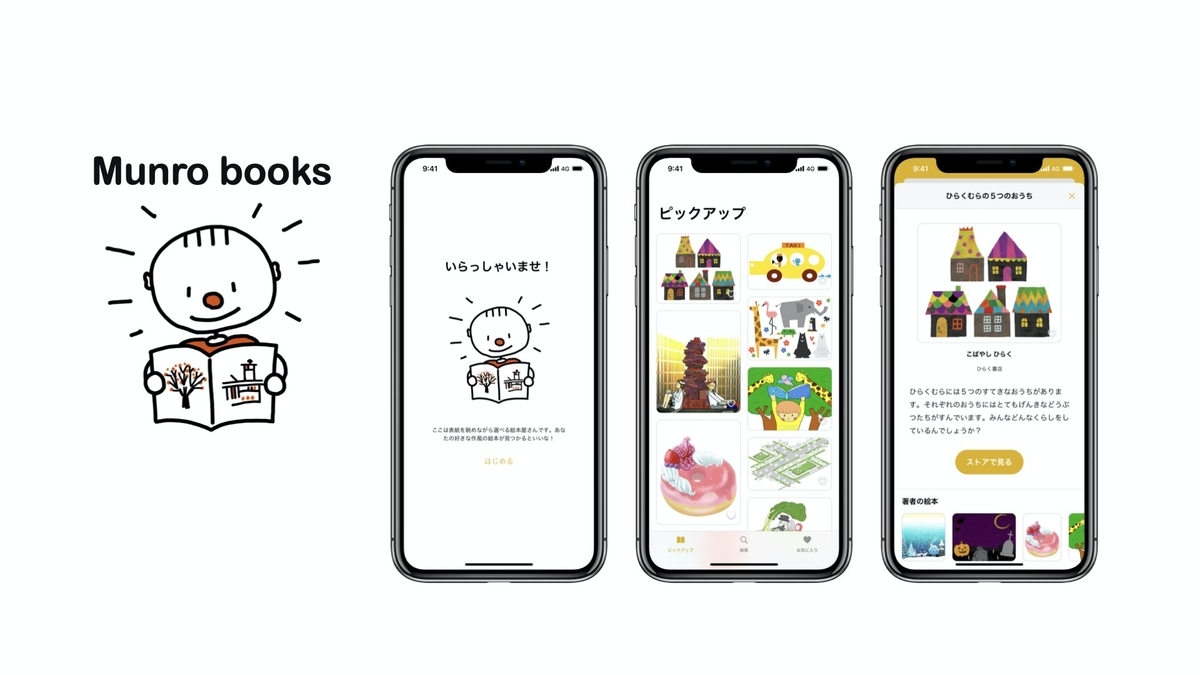
Munro books
[アプリの説明]
表紙を眺めながら選べる絵本屋さん Munro books です。
[技術スタック]
技術的な話をすると、昨年のWWDC2019で発表されたSwiftUIで全画面のUIを構築しています。絵本データは楽天ブックスAPI、バックエンドはFirebaseオンリーで、ウェブサイトのホスティングまで任せています。表紙が似ている本を出す機能がありますが、そこはPythonのOSSニューラルネットワークライブラリKerasと、画像認識の学習済みモデルVGG16を使ってそれっぽくやっています。
[開発経緯、開発にこめた思い]
誰かに絵本をプレゼントしたい、でも売れているもの、有名なものはもう持ってたり、どこかで読んだことがあるかもしれない。そんな時は本屋で表紙の気に入った絵本を選びます。でも、そういった本は本棚に背差し陳列された中から選ばないといけません。背表紙を頼りに取っては戻し、取っては戻し。こんな状況を解決したいと思って作ったアプリです。
アプリ名やアイコンのイラストは、僕が小さい頃に幼稚園の図書室で見つけて大好きになった、マンロー・リーフの絵本のオマージュです。そして最近ハマっている絵本作家ブルーノ・ムナーリもひっそりと。
[ストアへのリンク]
サイト:https://munro.hiraku.space
ストア:https://apps.apple.com/jp/app/id1508880540

1つ目は、モバイルアプリグループでiOSエンジニアをしている@temokiのサービスです。最新技術も取り入れたサービスになっています。私は絵本を手にする機会はありませんが、お子さんがいる方などは使ってみてはいかがでしょうか。
2つ目
[サービス名]
通りの達人
[アプリの説明]
チームを作成し、チーム内でご飯屋さんのレビューができるアプリです。
[技術スタック]
言語はKotlinを使用し、アーキテクチャにはMVVM+Clean Archtectureを採用しています。mBaaSにはFirebaseを使用しています。iOS版はKotlin/Nativeを用いて開発中。
[開発経緯、開発に込めた思い]
知らない人のグルメレビューよりも知り合い間でのグルメレビューの方が信頼できるし、どこかに行ったことが話のきっかけにもなるので開発しました。
[ストアへのリンク]
iOS: 開発中
Android: https://play.google.com/store/apps/details?id=com.takhaki.schoolfoodnavigator&hl=ja
2つ目は、同じくモバイルアプリグループでiOS、Androidエンジニアをしているカーキのサービスです。友達が普段何を食べているか知るにはいい機会かと思いました。カーキは「通りの達人」以外にも様々なサービスをリリースしているので、ぜひ他のサービスも触れてみてください。
3つ目
[サービス名]
おごりあい
[アプリの説明]
「おごりあい」は親友同士や恋人同士の奢り合いを管理するアプリです。
[技術スタック]
マルチプラットフォーム対応が可能かつ使用したことがあった言語なので、フレームワークとしてReact Nativeを採用。
React Native開発において、ビルドや実機検証といった開発する上で必要となる部分を支援してくれるExpoを利用。
ログイン認証はFirebaseのAuthentication、データ管理はFirebaseのCloud Firestoreを採用しています。
[開発経緯、開発に込めた思い]
よくご飯に行ったり出かけたりする人なのに、会計ごとに割り勘をしたり、会計別支払いをすることで、毎回お金のやり取りや会計待ちが発生して面倒だなと常々思っていました。
そこで、1回の会計ごとにどちらかがまとめて支払いを行い、それをお互いにし合えば、この問題を解決できるのではないかと思い、「おごりあい」を開発しました。
この「奢り合い」の関係は全ての人に推奨できるものではありません。信頼できる人同士で、出かけた際のちょっとした不便を解決できればと思います。
[ストアへのリンク]
iOS: https://apps.apple.com/jp/app/%E3%81%8A%E3%81%94%E3%82%8A%E3%81%82%E3%81%84/id1510976430
Android: 絶賛開発中

3つ目は、アプリケーショングループでRailsエンジニアをしている田中のサービスです。私はおごりおごられの中で発生した金額を忘れがちなので、「おごりあい」を使うことでトラブルを避けていこうと思います。
4つ目
[サービス名]
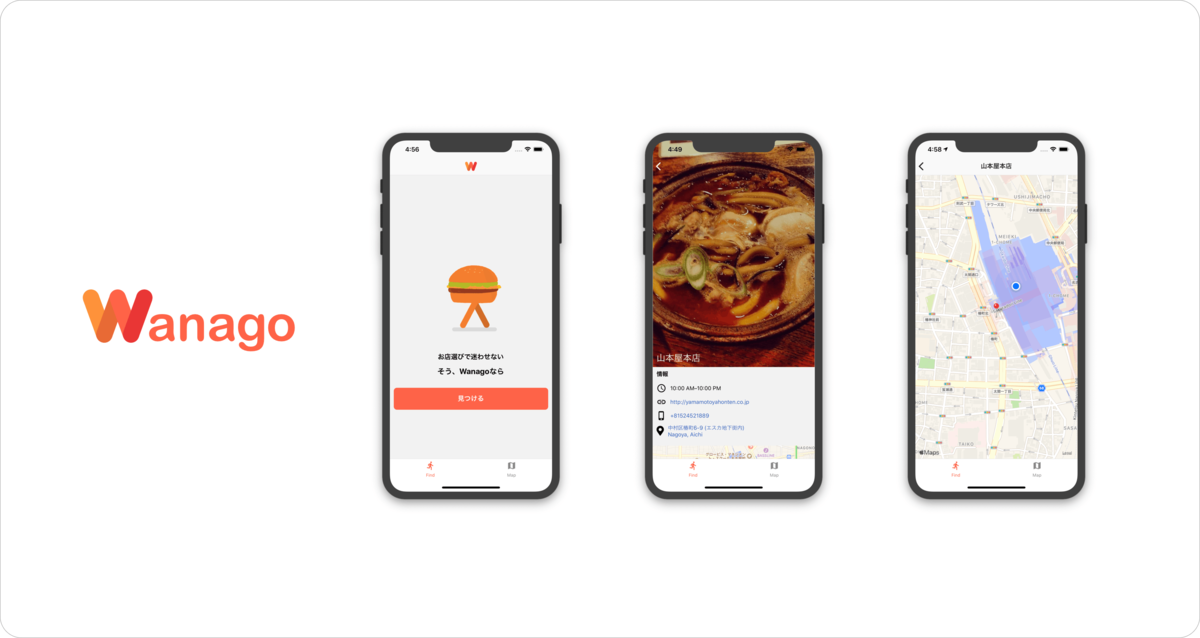
Wanago
[アプリの説明]
Wanagoは現在位置から周辺のお店をランダムで表示してくれるアプリです。
[技術スタック]
React Native + Expo + TypeScriptを使用。お店の情報は、FoursquareのPlaces APIを使用。
[開発経緯、開発に込めた思い]
自分が友人と遊んでいるときにご飯をどこに食べに行くか迷って、なかなか決まらないことがよくあったので、なんとかしたいなと思い、このアプリを開発しました。
[ストアへのリンク]
iOS: https://apps.apple.com/jp/app/wanago/id1509016873
Android: 開発中

4つ目は、フロントエンドグループでReactエンジニアをしている渡辺のサービスです。何を食べるかで迷うのは結構な時間の無駄遣いなので、このアプリを駆使して時間を有効活用していきたいですね。
5つ目
[サービス名]
マスクル
[アプリの説明]
仲間とグループを作り、グループ内で筋トレの共有ができるアプリです。
[技術スタック]
業務でReactを使っている+マルチフラットフォーム対応ということでReact Nativeを使用しています。またReact Nativeの開発支援ツールとしてExpo、DBにCloud Firestoreを利用しています。
[開発経緯、開発に込めた思い]
一人では筋トレが続かない人でも、仲間と励まし合いながら筋トレをすれば、筋トレが継続できるのでは?と思い、このアプリを作成しました。
ぜひ、みなさんもマスクルを使って理想の体を目指しましょう!
[ストアへのリンク]
iOS: https://apps.apple.com/jp/app/%E3%83%9E%E3%82%B9%E3%82%AF%E3%83%AB/id1509482384
Android: https://play.google.com/store/apps/details?id=jp.masukuru

最後は、フロントエンドグループでReactエンジニアをしている永井とアプリケーショングループでRailsエンジニアをしている私のサービスです。私自身、一人では筋トレが続きませんでしたが、このアプリを使うことで仲間の筋トレ内容も知ることができ、筋トレを継続できています。
まとめ
いかがでしたでしょうか?今回は、スタメンのプロダクト部の個人モバイルアプリたちを紹介しました。 このように同じ組織で各個人がサービスを開発していると、知見の共有もできますし切磋琢磨もできるので、とても良い経験になったなと感じました。
最後になりますが、スタメンでは一緒にプロダクト開発を進めてくれる仲間を募集しています。興味を持ってくれた方は、ぜひ下記のエンジニア採用サイトをご覧ください!