
はじめに
スタメン、プロダクト部で主にモバイルアプリ開発(Android/iOS)を行っている @sokume です。
先月に弊社のブログでプロダクト部の個人モバイルアプリたちという、記事が投稿されましたがお読みいただけましたでしょうか?
プロダクト部メンバーが個人で作っているモバイルアプリの一部を取り上げた記事ですが、みなさんの中にも個人でモバイルアプリを作っているよ!って人はたくさんいると思います。
そして作りたいなーって思っている人もたくさんいると思っています。
この記事では、モバイルアプリをつくる際に知っておくときっと良いデザインガイドラインについて書いてみようと思います。
ディズニーランドの世界観
唐突ですが「ディズニーランドに行く!」となったらあなたはわくわくしてきませんか?
公式ページをみて、キャラクター、アトラクション、グッズ、ショーの時間も調べたり。パークの中で何を食べたいとか、どのアトラクション乗りたいなとか、アトラクションの順番を想像したり。
そして(今は気軽に行けませんが)ディズニーランドに遊びに行くと、パーク、キャスト、アトラクション、ショーなど見るものすべてが想像を超えていて、細部へのこだわりや、空気感からディズニーという世界に調和していますよね。
これがディズニーの作りだしている世界観だと思っています。
モバイルアプリの世界観は?
モバイルアプリとして主なプラットフォームはiOS(iPhone)とAndroidが挙げられます。
この両プラットフォームにはデザインガイドラインとして
Apple / Human Interface Guidelines
と
Google / Material Design
があります。
このガイドラインがプラットフォームにおける世界観を定めています。
デザインガイドラインとは?
正しい規定はありませんが私は以下のように捉えています。
プラットフォーム全体で一貫性のあるデザインを作成するために、アニメーション、UI、デザイン要素・原則などの指針などを定めたもの。
噛み砕くと、アプリの動き方・アプリの見せ方・アプリを作る上で守って欲しい事などが記載されている、ガイド的なものです。
ただ、ガイドラインですから、強制的に従わなければならないという決まりはありません。
なぜガイドラインを知る必要があるのか?
iPhoneやAndroidを日常的に使っている人たち(もちろん自分も)は、意識はしていないですが、ガイドラインに沿った使い方や表現のされ方に慣れています。
iPhoneを使い続けている人がAndroidが使いにくくてしょうがない(逆もまた然り)というのも、こういう世界観の違いが一つの要因なのかもしれません。
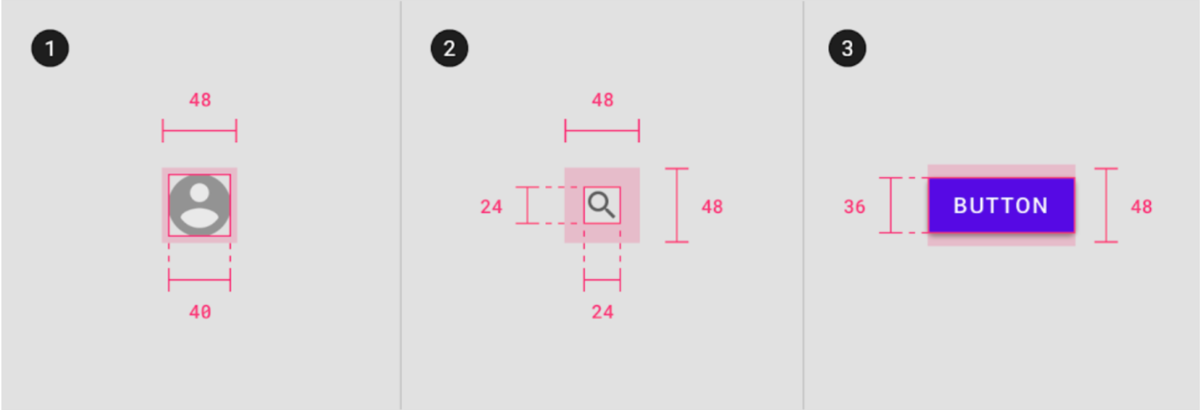
例えば、Touch Targetというガイドラインは以下のように定義しています。
- Human Interface Guidelines
Provide ample touch targets for interactive elements. Try to maintain a minimum tappable area of 44pt x 44pt for all controls.
- Material Design
For most platforms, consider making touch targets at least 48 x 48 dp. A touch target of this size results in a physical size of about 9mm, regardless of screen size. The recommended target size for touchscreen elements is 7-10mm. It may be appropriate to use larger touch targets to accommodate a larger spectrum of users.

両ガイドラインとも表示要素への、最小で確保すべきタッチエリアを明確に指定しています。このようにユーザーが利用しやすくするためにどう実装すべきかという点を知っているかどうかで、ユーザーの使いやすさに大きく影響してくるでしょう。
ユーザーが使いやすい物・使っていて違和感のないアプリを作り出すためには、どうすれば良いのかと考えた場合、まずは多くの人が慣れている物を考えて行くと良いでしょう。
そのためにはデザインガイドラインを理解してアプリを作る事で、ユーザーが利用しやすいアプリに近づいていくんじゃないかと思っています。
そこから、新しいアイデア・自分の作りたい機能・自分の考えたデザインを乗せていく事で、唯一無二のアプリが出来上がって行くのかなと思っています。
ディズニーの世界観とは毛色が異なる点ももちろんありますが、各プラットフォームには考えられた世界観があります。(表現の仕方、反応の仕方、利用の仕方、表示されるフォントなど)
このプラットフォームで利用できる1つのアプリ(ディズニーのアトラクションやショー🤔)として、ぜひとも楽しんでもらえるアプリを目指していきたいですね。
まとめ
- デザインガイドラインはプラットフォームの世界観を表している。
- ユーザーが喜ぶアプリへの道標はデザインガイドラインにある。
参考
Google / Material Design
Apple / Human Interface Guidelines
モバイルアプリのデザインガイドラインの中の話はまた今度機会があればしたいと思っています😃
最後に
株式会社スタメンでは一緒に働くエンジニアを募集しています。
ご興味のある方はぜひエンジニア採用サイトをご覧ください。